ventus
slidev-theme-ventus
A Tornado 🌪 theme for Slidev.
Live demo: here
Install
Add the following frontmatter to your slides.md. Start Slidev then it will prompt you to install the theme automatically.
---
theme: ventus
---Learn more about how to use a theme.
Layouts
This theme provides the following layouts:
Footer
You can configure the presenter name and language used to format the date by configuring thoses props at the frontmatter
---
// at the frontmatter
presenterName: "name-of-the-presenter"
dateFormat: "en-US" (note : link to the list of dateFormat)
---
Intro : intro
Usage:
- Add
coverin the layout field.
---
layout: cover
---
| Dark | Light |
|---|---|
 |
 |
Presenter : presenter
Usage:
- Add
introin the layout field. - Add
introImagefor the speaker image.
---
layout: intro
presenterImage: './my-presenter-image.png'
---
| Dark | Light |
|---|---|
 |
 |
Section : section
Usage:
- Add
sectionin the layout field. - Add
numberto give a number to the section.
---
layout: section
number: 1
---
| Dark | Light |
|---|---|
 |
 |
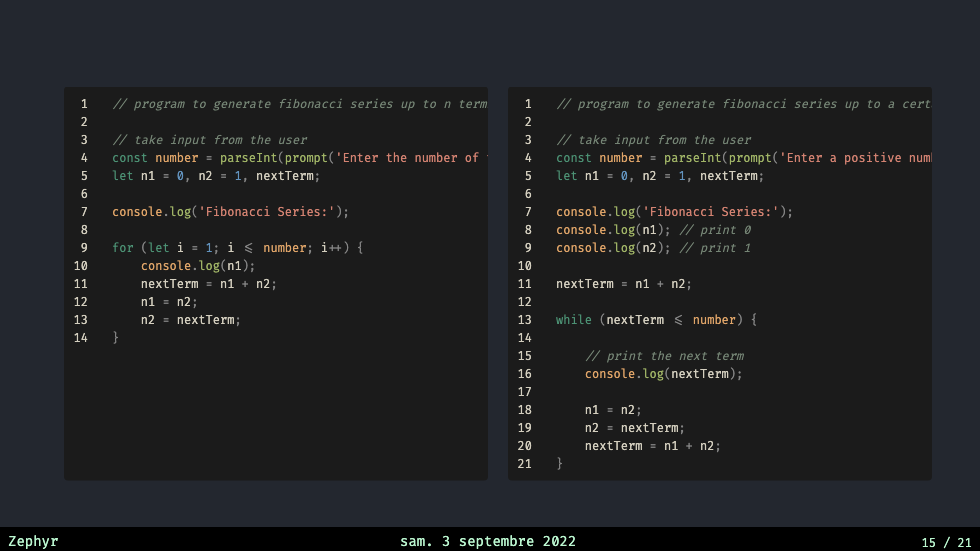
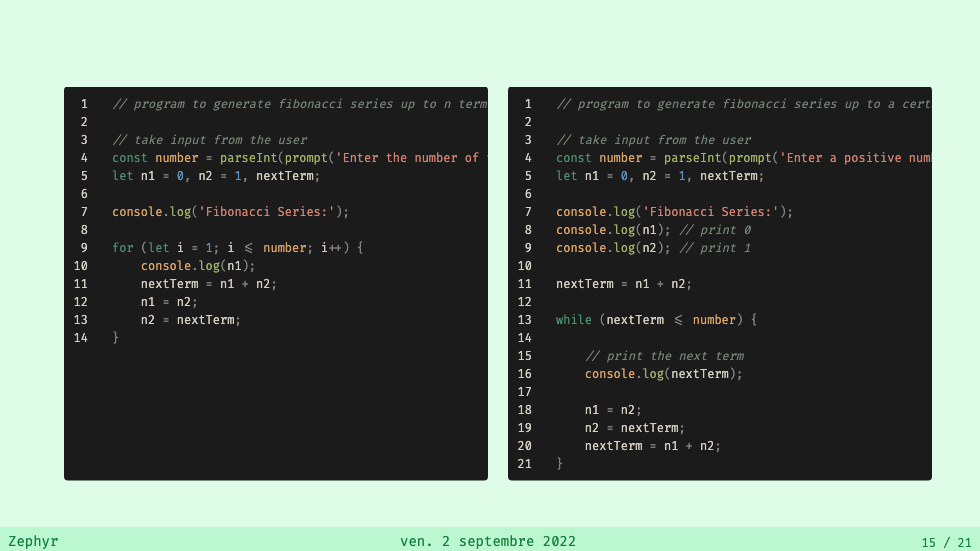
Code : code
Usage:
- Add
codein the layout - Can’t be used with a title
---
layout: code
---
| Dark | Light |
|---|---|
 |
 |
 |
 |
Default : default
Usage:
- Layout by defaults
| Dark | Light |
|---|---|
 |
 |
End : end
Usage:
- Add
endin the layout - You can end your presentation with this slide
---
layout: end
---
| Dark | Light |
|---|---|
 |
 |
Feedback : feedback
Goal :
- Use to make a “pause” in your presentation and get feedback from the attendees
Usage:
- Add
feedbackin the layout
---
layout: feedback
---
| Dark | Light |
|---|---|
 |
 |
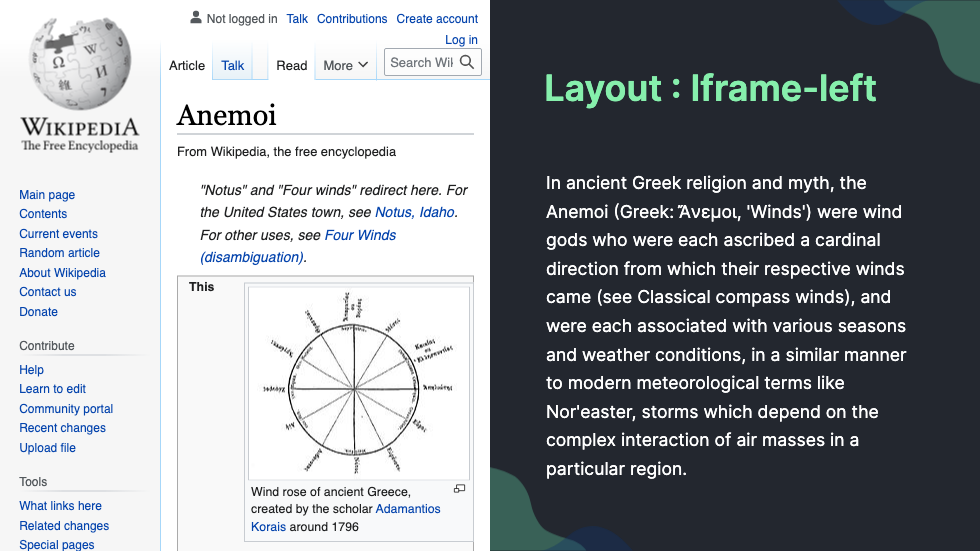
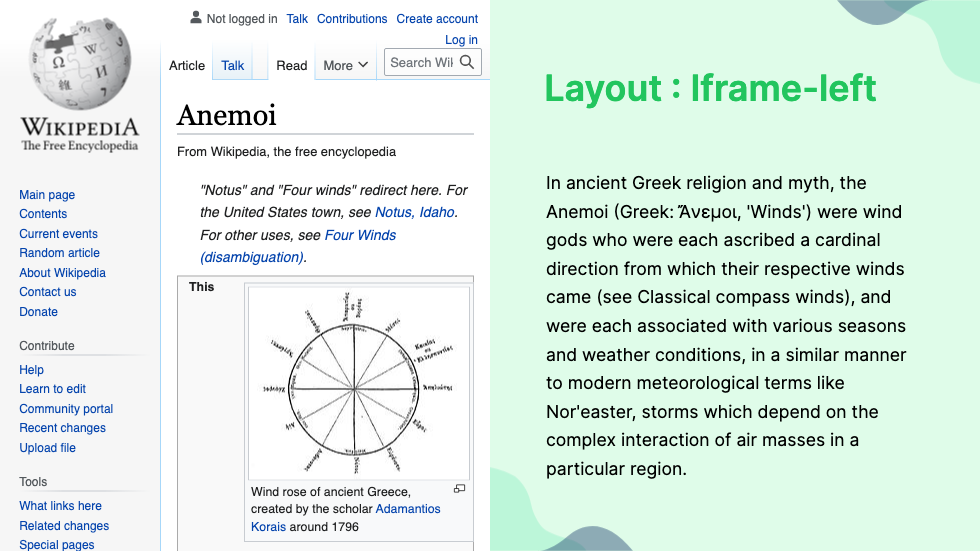
Iframe-left or Iframe-right : iframe-left
Goal :
- Use to visualize iframe while showing something else (text, image, code, etc..)
Usage:
- Add
iframe-leftoriframe-rightin the layout
---
layout: iframe-left
---
| Dark | Light |
|---|---|
 |
 |
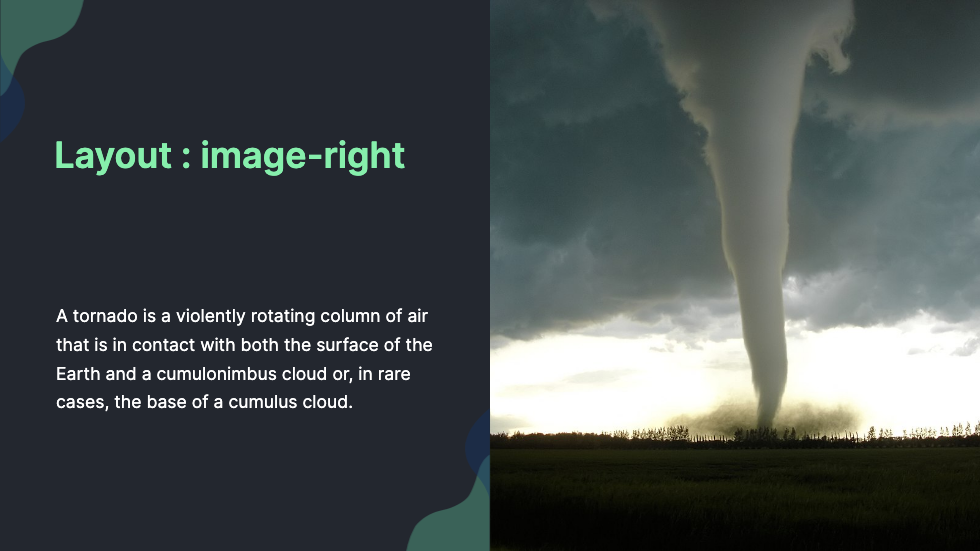
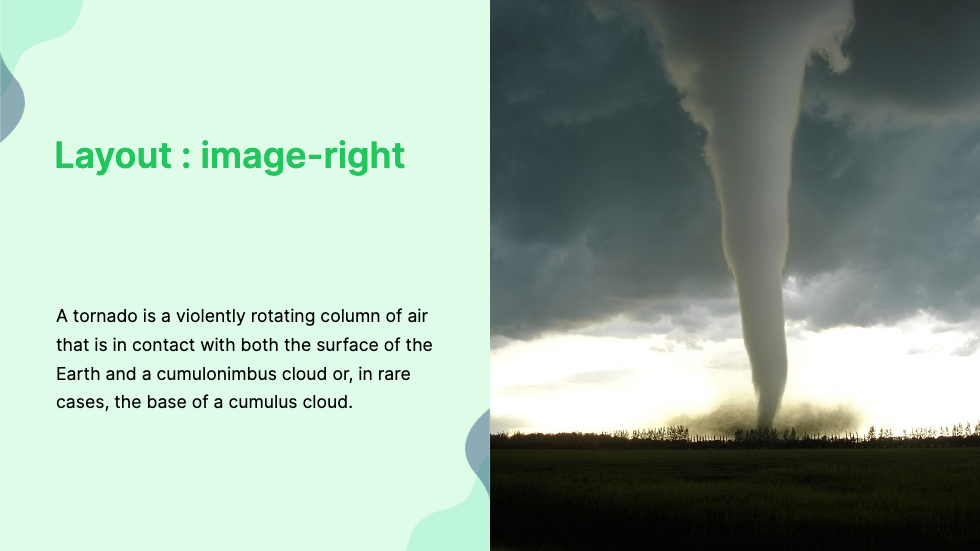
Image-left or Image-right : image-left
Goal :
- Use to visualize image while showing something else (text, image, code, etc..)
Usage:
- Add
image-leftorimage-rightin the layout
---
layout: image-right
---
| Dark | Light |
|---|---|
 |
 |
Punch : punch
Goal :
- Use to make the audience wake-up.
- Use when you want to show something that stand out from the rest of the presentation
Usage:
- Add
punchin the layout
---
layout: punch
---
| Dark | Light |
|---|---|
 |
 |
Quote : quote
Goal :
- Use when you quote someone.
Usage:
- Add
quotein the layout
---
layout: quote
---
| Dark | Light |
|---|---|
 |
 |
ROTI : roti
Goal :
- Use when you want feedback roti method from 1 to 5
Usage:
- Add
rotiin the layout
---
layout: roti
---
| Dark | Light |
|---|---|
 |
 |
Components
This theme provides the following components:
Text <Text> ... </Text>
Goal :
<Text> Component will allow you to automatically format some text.
Usage :
To use it you just need to add it to your slides like this:
<Text>"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."</Text>
Variant <Variant> ... </Variant>
Goal :
<Variant> give you the ability to style the color of a text
Usage :
To use it you just need to add it to your slides like this:
<Variant type='info'>
Some text
</Variant>
The props type give access to the theme of the application.
-
typeis one ofinfoaccentwarning
Card <Card> ... </Card>
Goal :
<Card> give you the ability to encapsulate Components/text/images with a backgroud and a title relative to the theme of the slides
Usage :
To use it you just need to add it to your slides like this:
<Card type='info' title='My Title'>
Some text, components, images
</Card>
The props type give access to the theme of the application.
-
typeis one ofinfoaccentwarning titleis astring
Note <Note> ... </Note>
Goal :
<Note> give you the ability to encapsulate Components/text/images with a backgroud and a title relative to the theme of the slides
Usage :
To use it you just need to add it to your slides like this:
<Note>
Some nicely formated notes
</Note>
The props type give access to the theme of the application.
-
typeis one ofinfoaccentwarning titleis astring
